
CREAR UN EFECTO DE NIEVE CAYENDO EN TU WEB DURANTE LAS FIESTAS CON CSS.
Versión 2023 actualizada
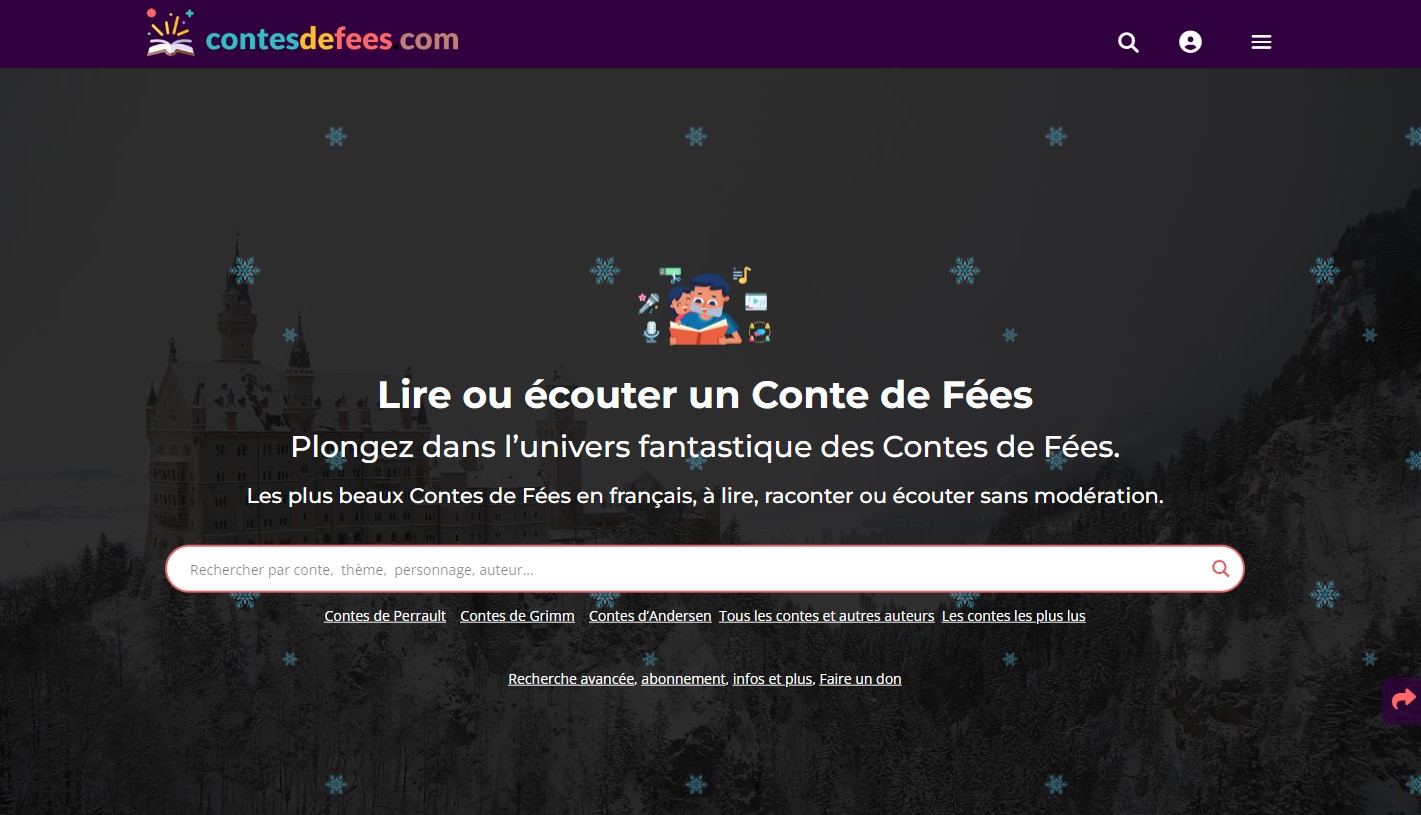
Para animar mi web este invierno, empece a buscar maneras de añadir una nevada divertida en la cabecera de mi página de inicio.
Buscaba algo rápido de configurar y que me permita cambiar los copos de nieve por logos de WordPress para hacer como si mi fondo de Barcelona se llenará de una dulce nieve de nuestro CMS preferido.
Después de probar varias soluciones, me quedé con esta. No es la mas bonita de las nevadas, pero es efectiva.
LAS ETAPAS
- Cambiar imágenes de los copos
- Copiar y adaptar el script CSS
- Insertar el CSS en la página
- Añadir una linea con el ID #snow arriba del bloque
- Crear un suelo con un montón de nieve donde caen los copos (facultativo)
1) Las imágenes de los copos
Si prefieres copos de nieve normales como en mi web de cuentos de hadas en francés contesdefees.com, descarga estas tres imagenes:

Para cambiar el tipo de flocos, primero tendrás que crear tus proprias imagenes tranparentes en formato PNG.
Crea 3 o más imagenes de igual dimensiones (100 x 100 px), incluyendo el floco en varios tamaños y posiciones, y guardalas en formato PNG para darles transparencia, con una dimension de imagen de
ejemplo de mis 3 copos wordpress aquí:



2) Copiar y adaptar el script CSS
Copia y cambia este script CSS con las URLs de tus flocos:
#snow { */ Este es el ID CSS que tendrás que añadir al contenedor donde quieres que aparezcan los flocos */
background: transparent;
font-family: Androgyne;
/* Aquí cambiar las URL de imagenes de copos por las suyas */
background-image: url(‘http://www.tuweb.com/wp-content/uploads/2017/12/copo1.png‘), url(‘http://www.tuweb.com/wp-content/uploads/2017/12/copo2.png‘), url(‘http://www.tuweb.com/wp-content/uploads/2017/12/copo3.png‘);
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
opacity: 0.6;
z-index:1;
-webkit-animation: snow 20s linear infinite;
-moz-animation: snow 20s linear infinite;
-ms-animation: snow 20s linear infinite;
animation: snow 20s linear infinite;
}
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 400px 1000px, 200px 400px, 100px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}
3) Insertar el CSS en la página
Puedes pegar el CSS la parte dedicada de tu web.
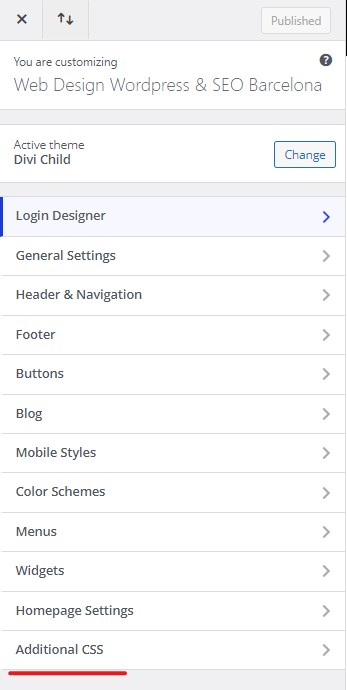
En WordPress puedes usar la hoja de estilo de tu plantilla (Child theme normalmente) o en el personalizador de WordPress en Apariencia > Personalizador de temas:

Su usas Divi Builder como yo, puedes ponerlo en un módulo de código o en la configuración de la página abajo y en la pestaña Avanzado > CSS Personalizado


4) Añadir el ID #snow en el contenedor o crear uno nuevo
Si aún no tienes imagen de fondo, puedes añadir el ID #snow al contenedor donde quieres que aparezca la nieva.
Y sino, lo mejor es crear un nuevo contenedor con position: absolute; para que se superponga al otro


5) Crear un suelo con un montón de nieve donde caen los copos (facultativo)
Para el suelo, simplemente he creado una imagen con los mismos flocos amontonados y la he puesto en todo lo ancho abajo del contenedor.
¡FELICES FIESTAS!
