BONNES FÊTES !

CRÉEZ UN EFFET DE CHUTE DE NEIGE PENDANT LA PÉRIODE NOËL AVEC CSS SUR VOTRE SITE
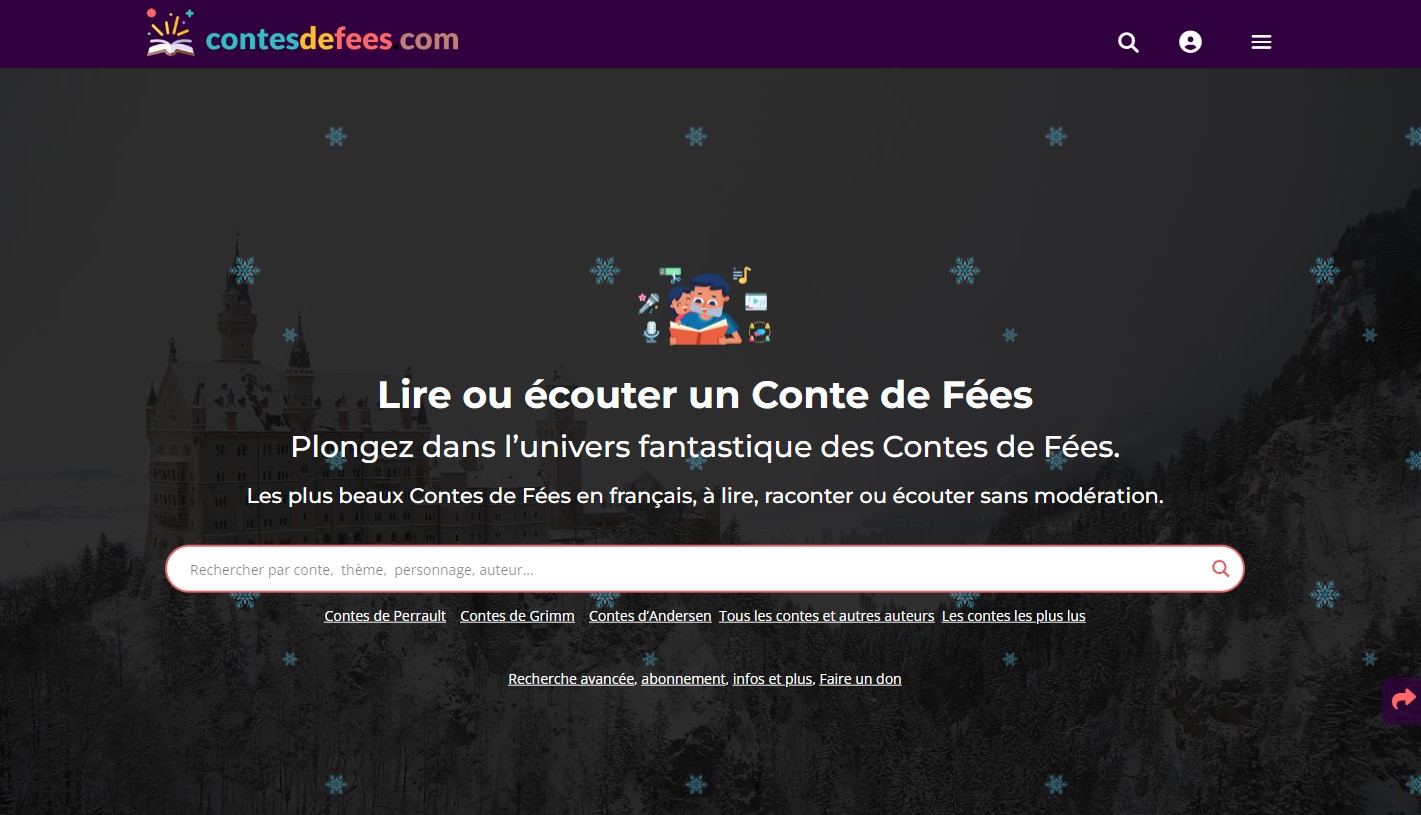
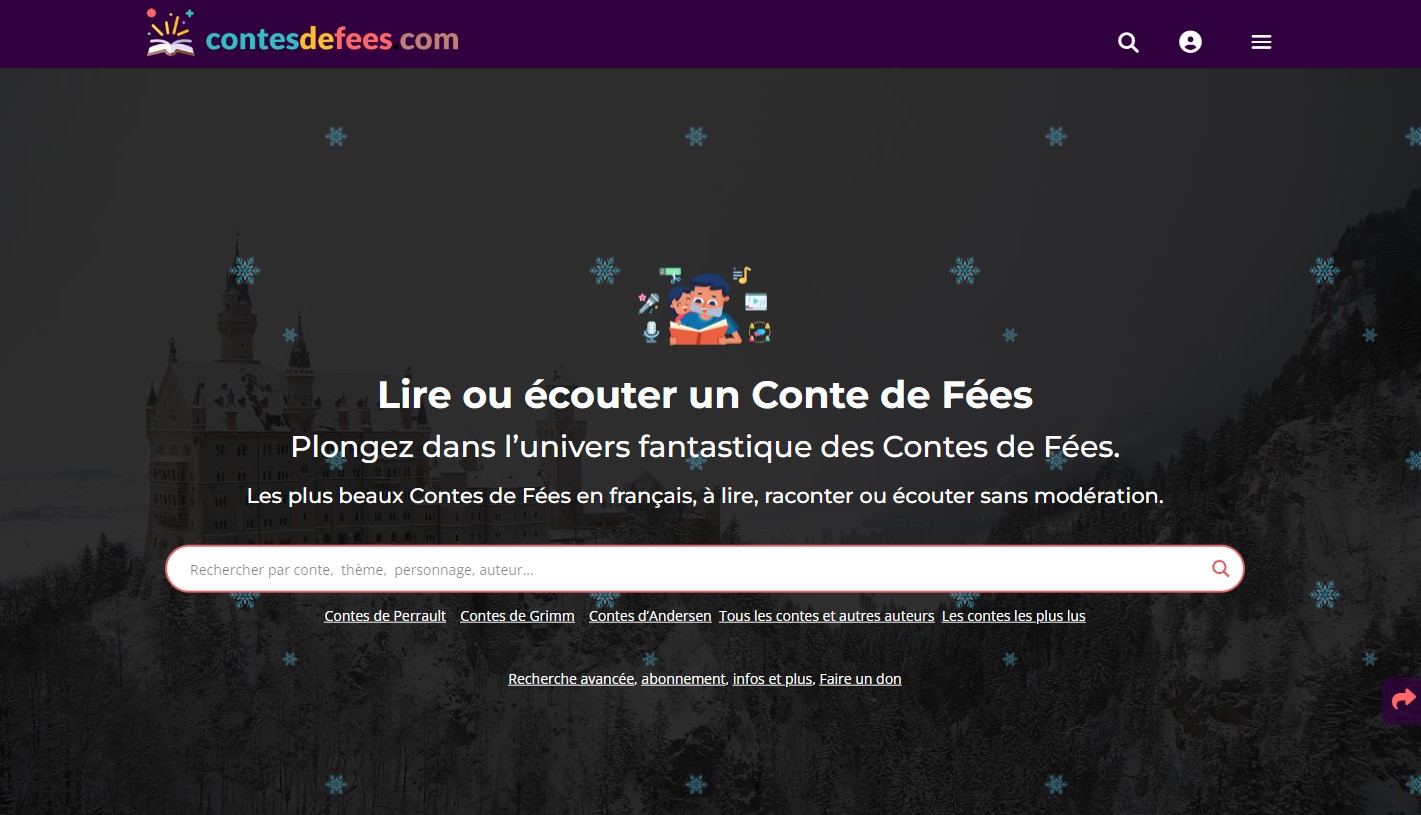
Version mise à jour en 2023 Pour animer mon site Web cet hiver, j’ai commencé à chercher des moyens d’ajouter une chute de neige amusante à l’en-tête de ma page d’accueil. Je cherchais quelque chose de rapide à configurer et qui me permette de changer les flocons de neige des logos WordPress pour faire semblant que mon fond de Barcelone se remplisse de douce neige de notre CMS préféré. Après avoir essayé plusieurs solutions, j’ai opté pour celle-ci. Ce n’est pas la plus belle des chutes de neige, mais elle est efficace.LES ÉTAPES
- Changer les images de flocons
- Copiez et adaptez le script CSS
- Insérez le CSS dans la page
- Ajoutez une ligne avec l’ID #snow au dessus du bloc
- Créez un sol avec un tas de neige là où tombent les flocons (facultatif)
1) Las imágenes de los copos
Si vous préférez les flocons de neige normaux comme sur mon site de contes de fées français contesdefees.com, téléchargez ces trois images :
flocon 1
flocon 2
flocon 3
 Pour changer le type de flocage, vous devrez au préalable créer vos propres images transparentes au format PNG.
Créez 3 images ou plus de dimensions égales (100 x 100 px), incluyant le flocon dans différentes tailles et positions, et enregistrez-les au format PNG pour leur donner de la transparence.
Télécharger de mes 3 flocons wordpress ici :
Pour changer le type de flocage, vous devrez au préalable créer vos propres images transparentes au format PNG.
Créez 3 images ou plus de dimensions égales (100 x 100 px), incluyant le flocon dans différentes tailles et positions, et enregistrez-les au format PNG pour leur donner de la transparence.
Télécharger de mes 3 flocons wordpress ici :
 Pour changer le type de flocage, vous devrez au préalable créer vos propres images transparentes au format PNG.
Créez 3 images ou plus de dimensions égales (100 x 100 px), incluyant le flocon dans différentes tailles et positions, et enregistrez-les au format PNG pour leur donner de la transparence.
Télécharger de mes 3 flocons wordpress ici :
Pour changer le type de flocage, vous devrez au préalable créer vos propres images transparentes au format PNG.
Créez 3 images ou plus de dimensions égales (100 x 100 px), incluyant le flocon dans différentes tailles et positions, et enregistrez-les au format PNG pour leur donner de la transparence.
Télécharger de mes 3 flocons wordpress ici :2) Copier et adapter le script CSS
Copiez et modifiez ce script CSS avec les URL de vos troupeaux : #snow { */Il s’agit de l’ID CSS que vous devrez ajouter au conteneur dans lequel vous souhaitez que les troupeaux apparaissent */background: transparent;
font-family: Androgyne; /* Changer ici les URLs par les 3 images hébergées sur votre site */ background-image: url(‘http://www.tuweb.com/wp-content/uploads/2017/12/copo1.png‘), url(‘http://www.tuweb.com/wp-content/uploads/2017/12/copo2.png‘), url(‘http://www.tuweb.com/wp-content/uploads/2017/12/copo3.png‘); height: 100%; left: 0; position: absolute; top: 0; width: 100%; opacity: 0.6; z-index:1; -webkit-animation: snow 20s linear infinite; -moz-animation: snow 20s linear infinite; -ms-animation: snow 20s linear infinite; animation: snow 20s linear infinite; } @keyframes snow { 0% {background-position: 0px 0px, 0px 0px, 0px 0px;} 50% {background-position: 500px 500px, 100px 200px, -100px 150px;} 100% {background-position: 500px 1000px, 200px 400px, -100px 300px;} } @-moz-keyframes snow { 0% {background-position: 0px 0px, 0px 0px, 0px 0px;} 50% {background-position: 500px 500px, 100px 200px, -100px 150px;} 100% {background-position: 400px 1000px, 200px 400px, 100px 300px;} } @-webkit-keyframes snow { 0% {background-position: 0px 0px, 0px 0px, 0px 0px;} 50% {background-position: 500px 500px, 100px 200px, -100px 150px;} 100% {background-position: 500px 1000px, 200px 400px, -100px 300px;} } @-ms-keyframes snow { 0% {background-position: 0px 0px, 0px 0px, 0px 0px;} 50% {background-position: 500px 500px, 100px 200px, -100px 150px;} 100% {background-position: 500px 1000px, 200px 400px, -100px 300px;} }3) Insérez le CSS dans la page
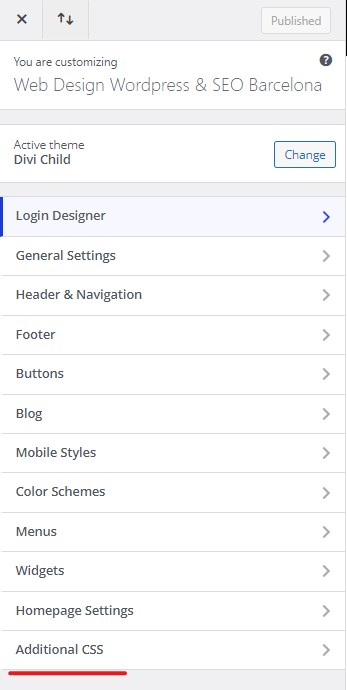
Vous pouvez coller le CSS dans la partie dédiée de votre site internet. Dans WordPress vous pouvez utiliser la feuille de style de votre modèle (Thème enfant normalement) ou dans le Personnalisateur WordPress dans Apparence > Personnalisateur de thème : Si vous utilisez Divi Builder comme moi, vous pouvez le mettre dans un module de code ou dans les paramètres de la page ci-dessous et dans l’onglet Avancé > CSS personnalisé
Si vous utilisez Divi Builder comme moi, vous pouvez le mettre dans un module de code ou dans les paramètres de la page ci-dessous et dans l’onglet Avancé > CSS personnalisé


4) Ajoputez l’ID #snow dans le conteneur ou créez-en un nouveau
Si vous n’avez pas encore d’image d’arrière-plan, vous pouvez ajouter l’ID #snow au conteneur où vous souhaitez que la neige apparaisse.
Et sinon, il est préférable de créer un nouveau conteneur avec position: absolue; afin qu’il chevauche l’autre


