Aujourd’hui je souhaiterai partager une astuce que j’ai trouvé cet été alors que je devais effectuer la migration de tous mes sites et ceux de mes clients à Google Analytics 4.
L’idée est simple: Il s’agit d’une fonction jQuery (Javascript) qui envoie un évènement à Analytics si la classe déterminée a été cliquée.
L’intérêt: Pouvoir faire le suivis de n’importe quel élément clicable dans notre site pour analyser sa perfomance et faire les améliorations nécessaires dans le site ou notre campagne. Ou simplement élaborer des rapports et statistiques plus précis pour soi ou son client.
Je prendrai ici comme exemple le suivis des clics sur le bouton play des audios de mon site de contes: contesdefees.com
Les étapes:
- Déterminer la classe CSS de notre élément clicable
- Insérer le script dans la page ou dans le header du site ou encore dans Google Tag Manager
- Vérifier que l’évènement est envoyé et reçu
- Le convertir en conversion Analytics et Google Ads
Déterminer la classe CSS unique de notre élément clicable
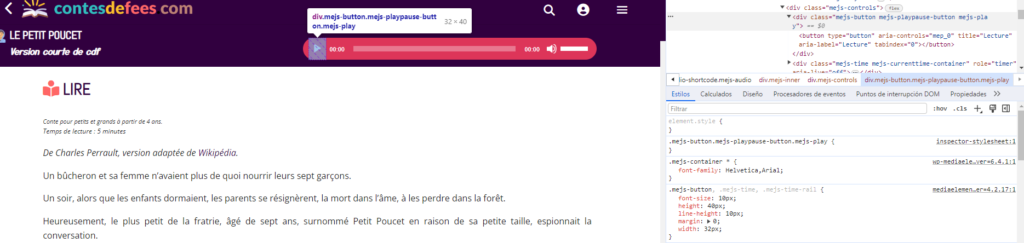
Ouvrir la page et inspecter l’élèment à tracker en faisant clic droit > inspecter dessus :

L’élément doit avoir une classe CSS unique que je peux isoler en cliquant le symbole « + » dans le simulateur de CSS en bas à droite par exemple. Ici j’obtiens la compilation de toutes les classes du div: .mejs-button.mejs-playpause-button.mejs-play.
Je vérifie que cet ensemble de classes concernera seulement le bouton de lecture de mon player audio et que mon évènement sera uniquement activé à chaque clic pour écouter un conte et non sur une autre div.
Si vous avez accès au code, vous pourrez créer votre propre classe CSS unique sur l’élément afin d’être sûr que l’évènement soit unique.
Ceci me permettra par exemple de mesurer le pourcentage de visiteur du conte qui souhaitent écouter la version audio et de tirer des conclusions sur la valeur de l’audio par rapport au texte.
Insérer le script dans le site ou dans Google Tag Manager
Maintenant que vous avez identifié la classe CSS unique, vous devez insérer le script jQuery dans le code de votre site si vous y avez accès. Les marketers qui veulent s’épargner l’étape souvent longue de demander l’insertion à leur équipe de développement seront certainement heureux de savoir qu’on peut aussi l’insérer via Google Tag Manager, si celui-ci est déjà activé sur le site.
Le script
Voici le script jQuery que vous devrez insérer:
<script>
$(document).on('click', '.mejs-button.mejs-playpause-button.mejs-play', function () {
gtag('event', 'click_audio_conte', {'event_category': 'button', 'event_label': 'bouton_audio'});
});
</script> Vous devrez remplacer les éléments en italique par, dans l’ordre d’apparition: 1) votre sélecteur de classes CSS (ex: .mejs-button.mejs-playpause-button.mejs-play), 2) le nom que vous souahitez donner à votre évènement (ex: click_audio_conte), 3) la catégorie d’évènement (ex: button – pour votre organisation propre), 4) l’étiquette de l’évènement (ex: bouton_audio pour votre organisation propre).
Important pour les sites WordPress: Dans la plupart des cas si vous êtes sous WordPress comme moi, il faudra remplacer le symbole $ par jQuery
Insérer dans le code votre site
Selon que l’évènement concerne une seule ou plusieurs pages de votre site, il vous faudra choisir la méthode la mieux optimisée afin de ne pas alourdir votre site pour rien avec un nouveau script.
Si vous savez coder, il suffira par exemple de le coller dans le <head> ou dans le <body> de manière dynamique (toutes les pages ou sur un type de page) ou « manuellement » sur une seule page.
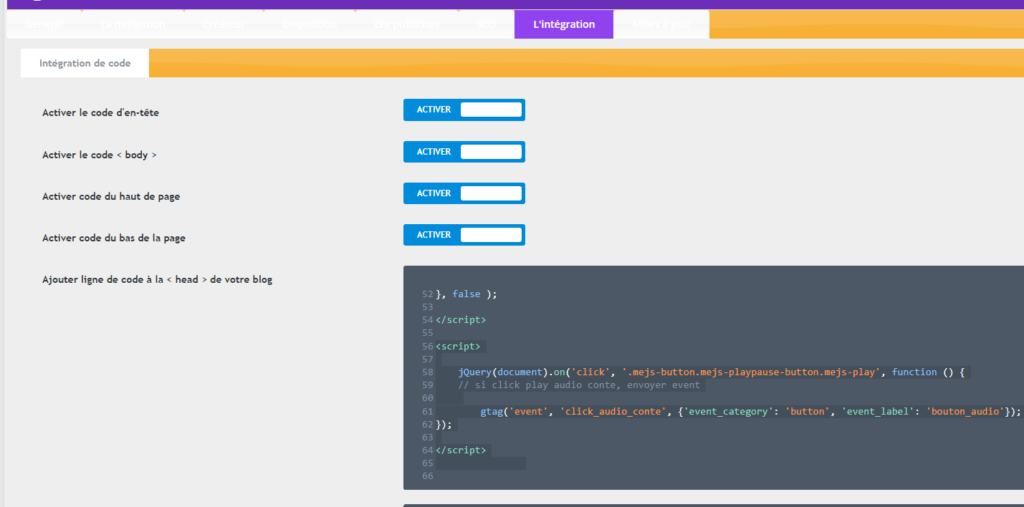
Si vous êtes sur WordPress, vous pourrez avoir recours à un plugin d’insertion de script, ou utiliser l’option d’intégration de votre thème comme ici sur le thème Divi dans Divi > Options > Intégration (cf. ci-dessus pour changer le $):

Insérer le code via Google Tag Manager
Si vous n’avez pas accès au code et avez Google Tag Manager installé sur votre site, ou si vous souhaiter alléger votre code d’un script supplémentaire, cette méthode est la votre:
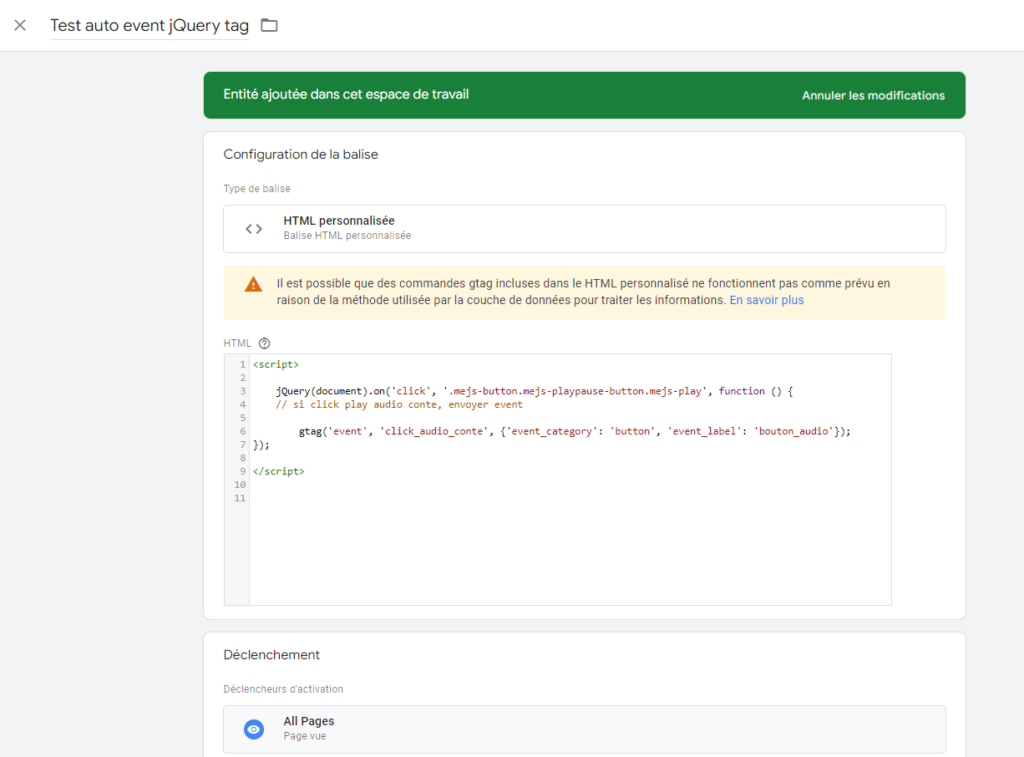
- Créer une nouvelle balise de type HTML personnalisé et insérez-y votre script.
- Définissez le déclanchement sur toutes les pages ou selon votre situation

Vérifier que l’évènement est envoyé et reçu
Vous pouvez vérifier que l’évènement est bien déclanché en utilisant l’outil de prévisualisation de Google Tag Manager lorsque vous êtes connecté-e ou via l’extension de Google Chrome Tag assistant Companion.
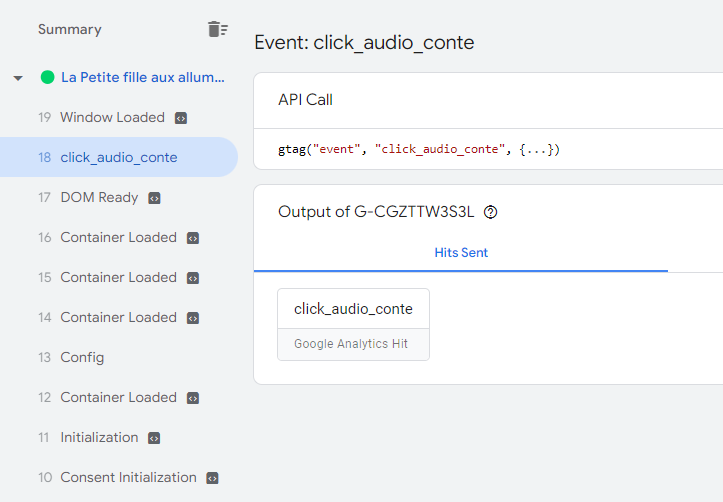
Cliquez sur l’élément de votre site dans la fenêtre de prévisualisation et vérifier dans la fenêtre de suivis des évènements la liste de gauche si il apparaît :

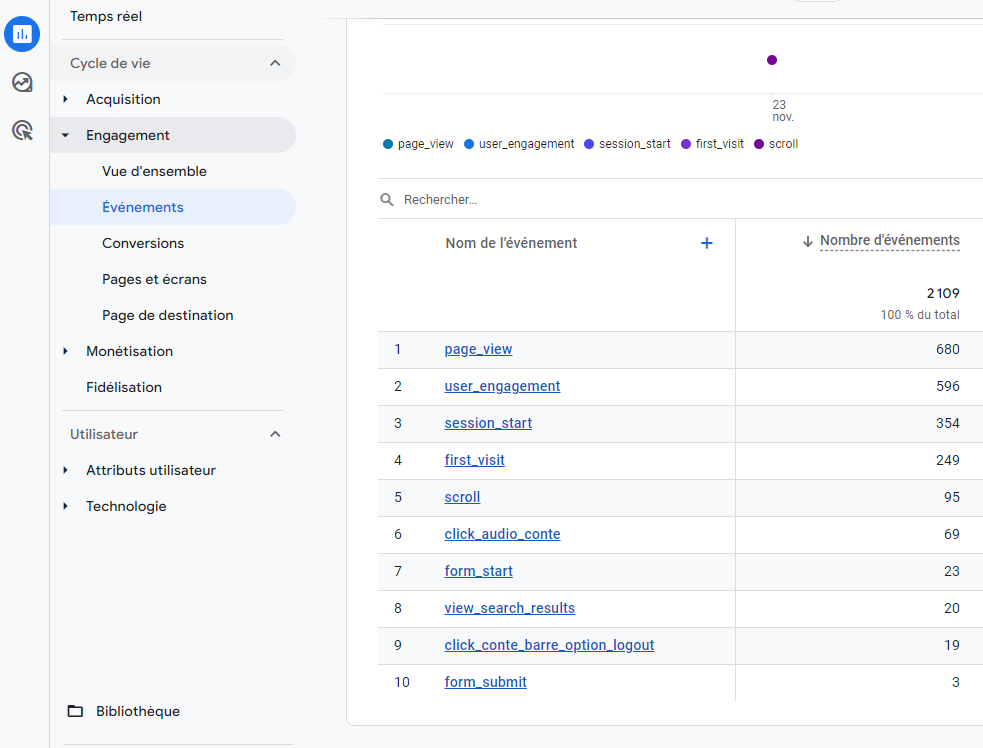
Puis vérifier que l’évènement est bien arrivé sur Google Analytics 4 en allant sur le rapport Engagement > Évènements :

À noter: En général il faut attendre le lendemain pour voir les résultats complets sur Analytics. Et pensez à cliquer sur l’élément sur la version publique de votre site en dehors des outils de simulation de Google pour être sûr qu’il soit envoyé au moins une fois.
Convertir l’évènement en conversion Analytics et Google Ads
Une fois que l’évènement a reçu au moins un clic sur Analytics, vous pouvez le transformer en conversion afin de le faire apparaître dans le rapport Engagement > Conversions et ensuite l’utiliser comme conversion Google Ads.
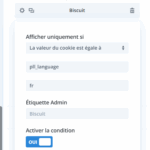
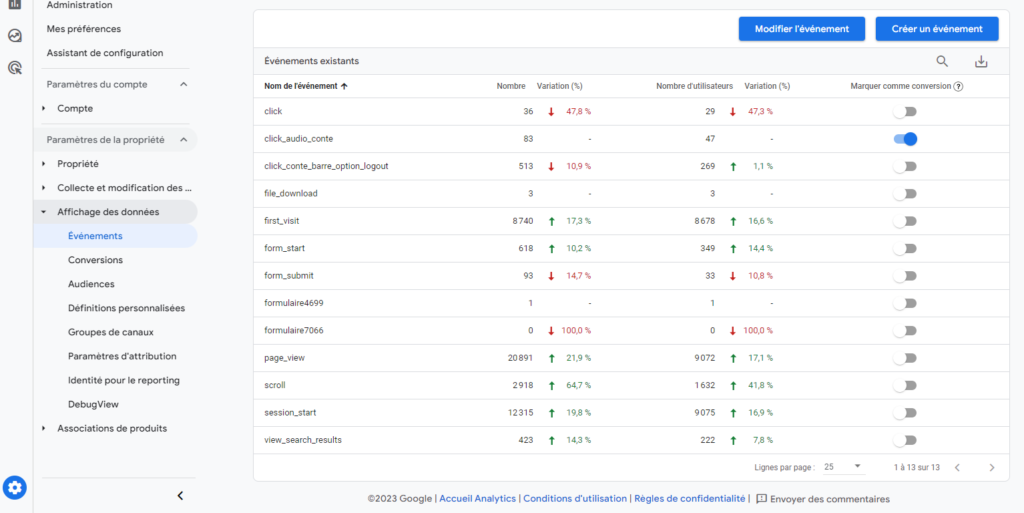
Pour cela, allez sur Administration > Évènements, et cliquez le bouton d’activation « Marquer comme conversion » :

Importer la conversion Analytics sur Google Ads
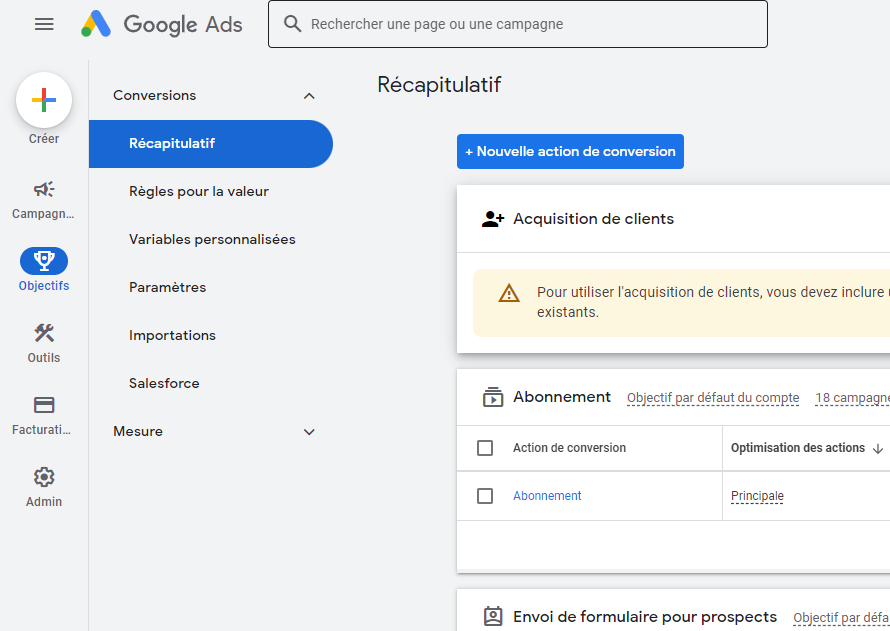
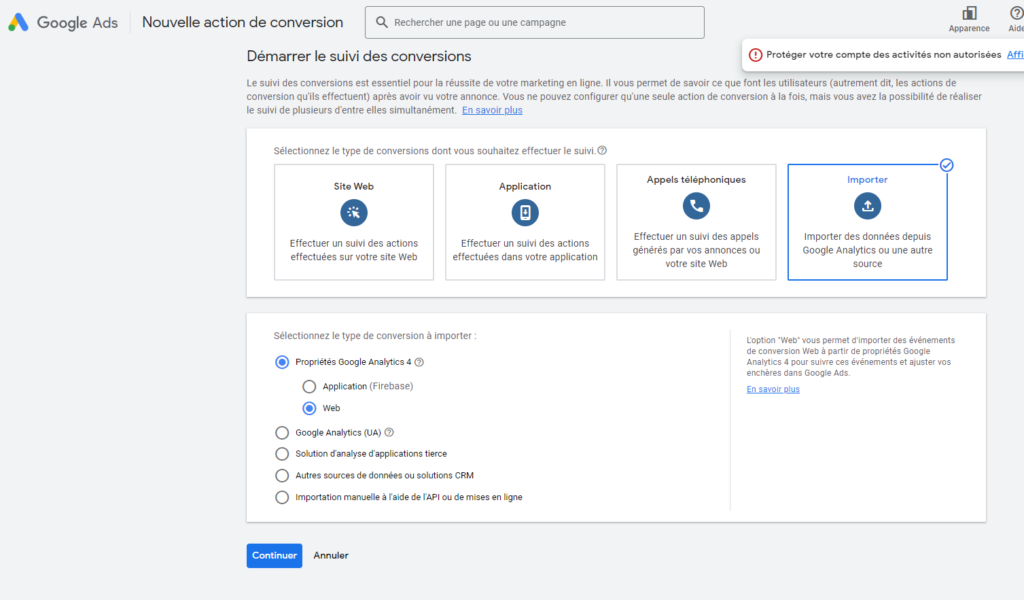
Allez sur Objectifs > Conversions > Récapitulatif et cliquez « +Nouvelle action de conversion »

Cliquez « importer » et choisissez « Propriétés Google Analytics 4″ / Web

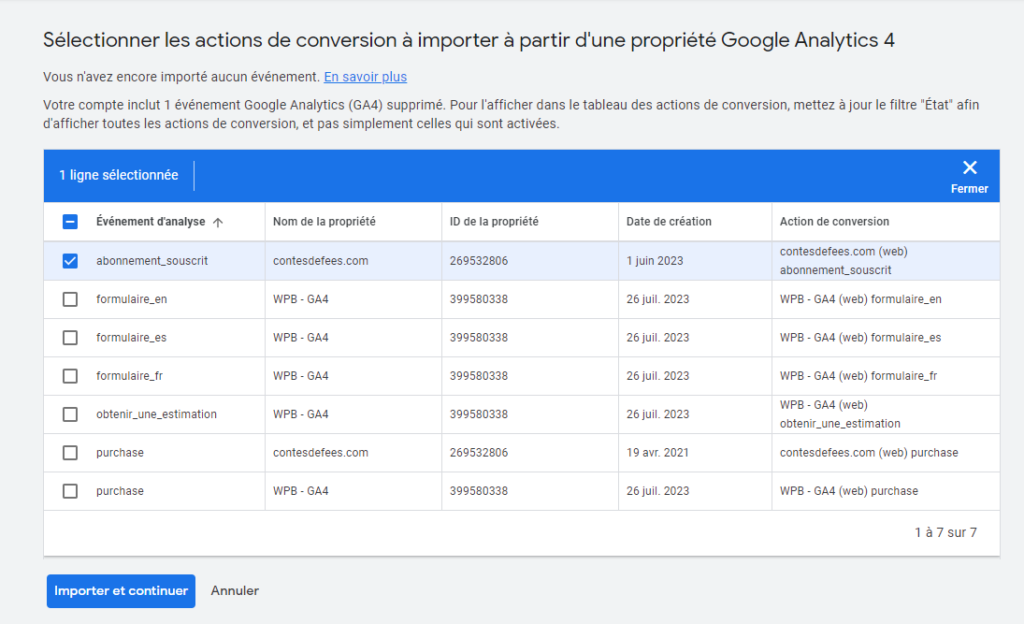
Choisissez votre conversion et importez-là. Et voilà !
(Ici ma conversion « click_audio_conte » n’est plus visible car je l’ai supprimé pour pouvoir refaire la capture d’écran et il y a vraisemblablement un bug car contrairement à ce qu’il est indiqué sur cette capture, il n’y a pas de filtre bug – Attention de ne pas supprimer trop vite vos conversions donc!)

En espérant que ce tuto vous ait plu et que vous puissiez mesurer toutes les actions importantes de votre site grâce à lui : Boutons, formulaires, vidéos, promos, dépliants, etc.
Si vous avez besoin d’aide pour le faire, n’hésitez pas à m’embaucher, je suis développeur expert WordPress freelance et intégrateur de Google Analytics et Tag Manager et gère aussi des campagnes Google Ads, ayant un background de SEM Manager. Écrivez-moi ici.