Hoy me gustaría compartir un consejo que encontré este verano cuando tuve que migrar todos mis sitios y los de mis clientes a Google Analytics 4 .
La idea es simple: es una función jQuery (Javascript) que envía un evento a Analytics si se ha hecho clic en la clase determinada .
El beneficio : poder rastrear cualquier elemento en el que se puede hacer clic en nuestro sitio para analizar su rendimiento y realizar las mejoras necesarias en el sitio o en nuestra campaña . O simplemente desarrolle informes y estadísticas más precisos para usted o su cliente.
Aquí tomaré como ejemplo el seguimiento de los clics en el botón de reproducción de los audios de mi sitio de libros de cuentos: talesdefees.com
Las etapas:
- Determinar la clase CSS de nuestro elemento en el que se puede hacer clic.
- Inserte el script en la página o en el encabezado del sitio o en Google Tag Manager
- Comprobar que el evento se envía y recibe
- Le convertir en conversion Analytics et Google Ads
Determinar la clase CSS única de nuestro elemento en el que se puede hacer clic.
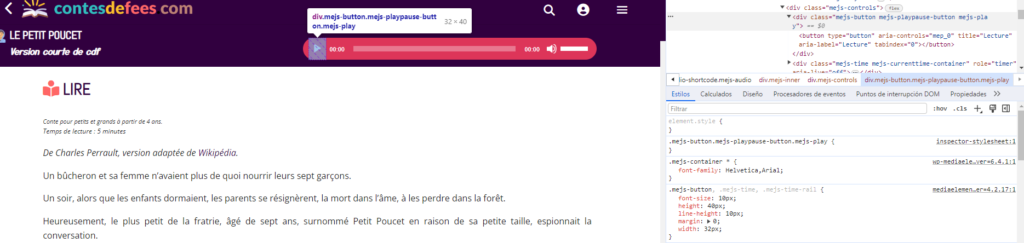
Abra la página e inspeccione el elemento a rastrear haciendo clic derecho > inspeccionar sobre él:

El elemento debe tener una clase CSS única que pueda aislar haciendo clic en el símbolo «+» en el simulador de CSS en la parte inferior derecha, por ejemplo. Aquí obtengo la compilación de todas las clases en el div: .mejs-button.mejs-playpause-button.mejs-play .
Compruebo que este conjunto de clases solo afectará al botón de reproducción de mi reproductor de audio y que mi evento solo se activará con cada clic para escuchar una historia y no en otro div .
Si tiene acceso al código, puede crear su propia clase CSS única en el elemento para asegurarse de que el evento sea único.
Esto me permitirá, por ejemplo, medir el porcentaje de visitantes de la historia que desean escuchar la versión en audio y sacar conclusiones sobre el valor del audio respecto al texto.
Inserte el script en el sitio o en Google Tag Manager
Ahora que ha identificado la clase CSS única, debe insertar el script jQuery en el código de su sitio si tiene acceso a él. Los especialistas en marketing que quieran ahorrarse el paso, a menudo largo, de solicitar la inserción a su equipo de desarrollo seguramente estarán felices de saber que también se puede insertar a través de Google Tag Manager , si ya está activado en el sitio.
El guión
Aquí está el script jQuery que deberá insertar:
<script>
$(document).on('click', '.mejs-button.mejs-playpause-button.mejs-play', function () {
gtag('event', 'click_audio_conte', {'event_category': 'button', 'event_label': 'bouton_audio'});
});
</script> Deberá reemplazar los elementos en cursiva con, en el orden de aparición: 1) su selector de clase CSS (por ejemplo: .mejs-button.mejs-playpause-button.mejs-play ), 2) el nombre que desea darle a su evento (por ejemplo: click_audio_conte ), 3) la categoría del evento (por ejemplo: botón – para su propia organización), 4) la etiqueta del evento (por ejemplo: botón_audio para su propia organización).
Importante para los sitios de WordPress : en la mayoría de los casos, si usa WordPress como yo, deberá reemplazar el símbolo $ con jQuery.
Inserte su sitio en el código
Dependiendo de si el evento afecta a una sola página o a varias páginas de su sitio, deberá elegir el método mejor optimizado para no sobrecargar su sitio con un nuevo script.
Si sabes codificar, por ejemplo, bastará con pegarlo en el <head> o en el <body> de forma dinámica (todas las páginas o en un tipo de página) o “manualmente” en una sola página.
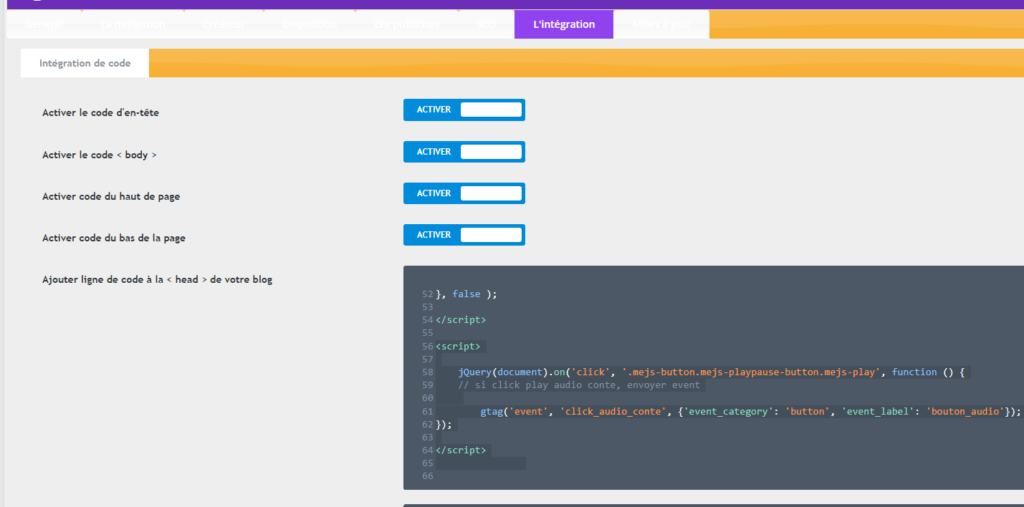
Si está en WordPress , puede usar un complemento de inserción de script o usar la opción de integración de su tema como aquí en el tema Divi en Divi > Opciones > Integración (ver arriba para cambiar el $) :

Inserte el código a través de Google Tag Manager
Si no tiene acceso al código y tiene instalado Google Tag Manager en su sitio, o si desea reducir su código con un script adicional, este método es suyo:
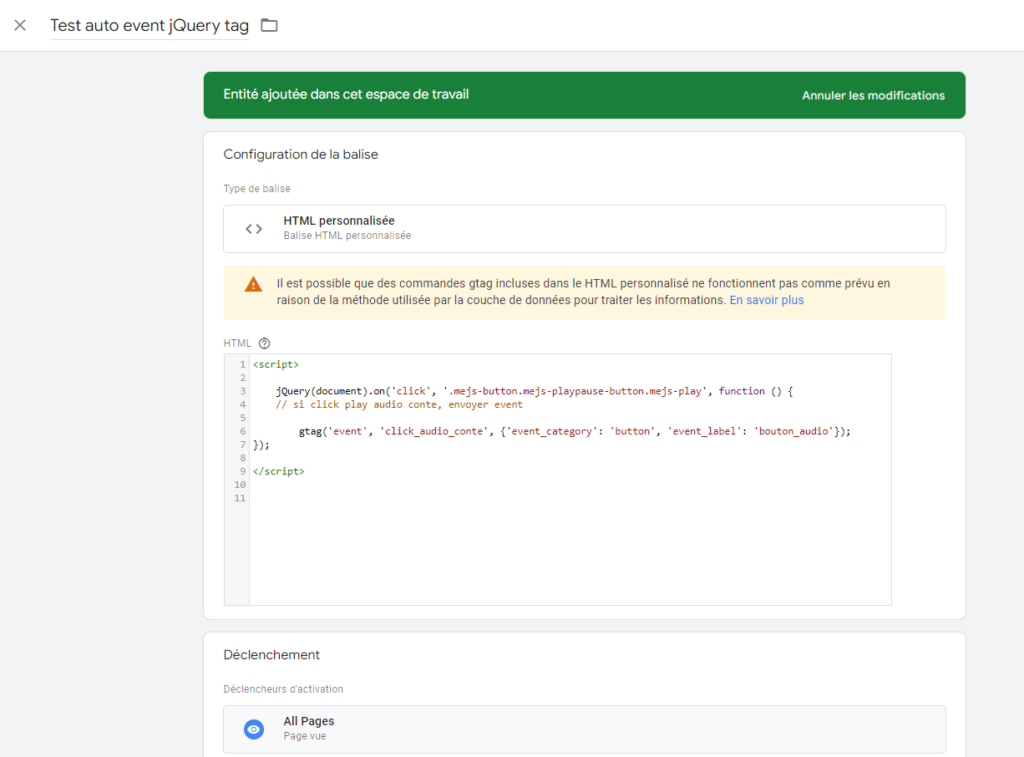
- Cree una nueva etiqueta de tipo HTML personalizada e inserte su script en ella.
- Defina el disparador en todas las páginas o según su situación

Comprobar que el evento se envía y recibe
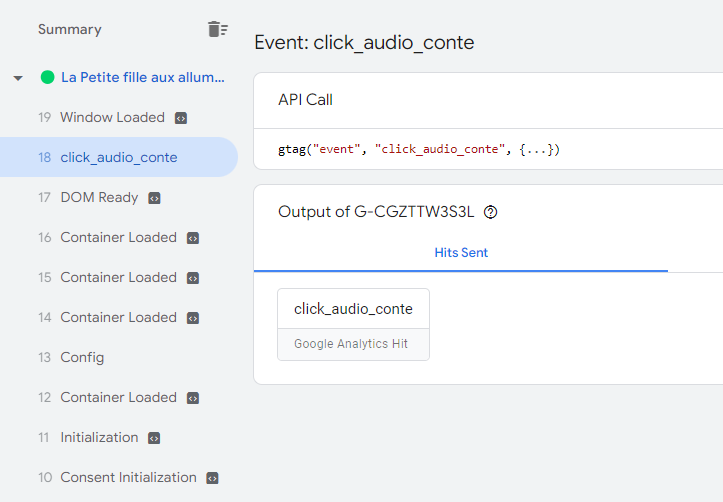
Puede verificar que el evento se active utilizando la herramienta de vista previa de Google Tag Manager cuando esté conectado o mediante la extensión complementaria del asistente de etiquetas de Google Chrome .
Haga clic en el elemento de su sitio en la ventana de vista previa y verifique la lista a la izquierda en la ventana de seguimiento de eventos si aparece:

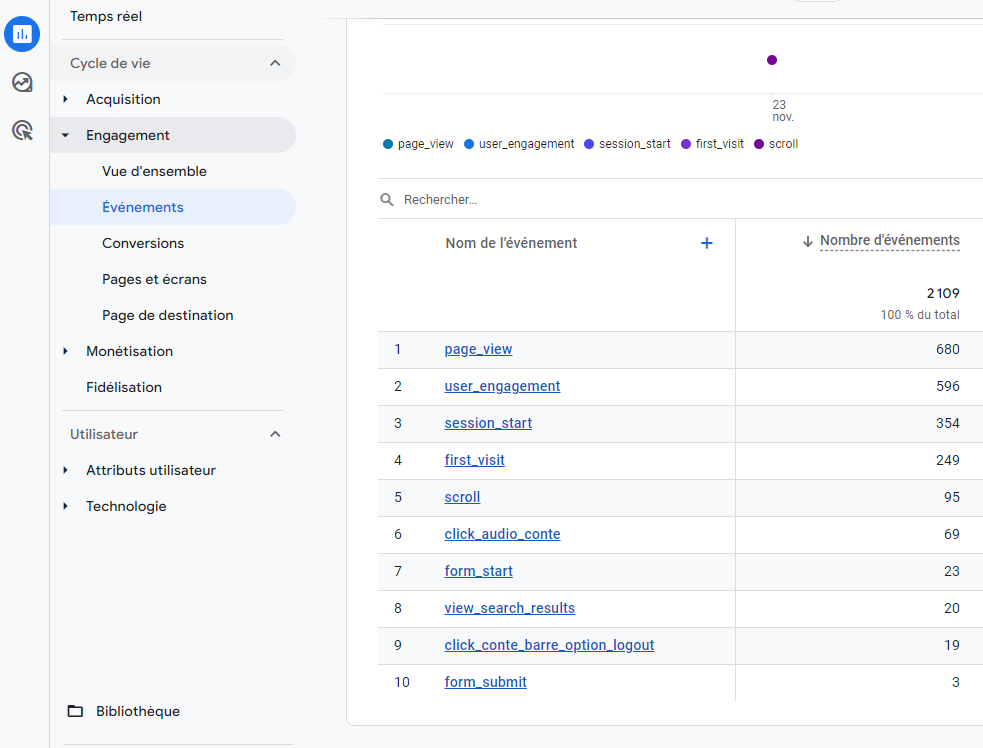
Luego verifique que el evento haya llegado a Google Analytics 4 yendo al informe Participación > Eventos :

Tenga en cuenta : por lo general, deberá esperar hasta el día siguiente para ver los resultados completos en Analytics. Y recuerde hacer clic en el elemento en la versión pública de su sitio fuera de las herramientas de simulación de Google para asegurarse de que se envíe al menos una vez.
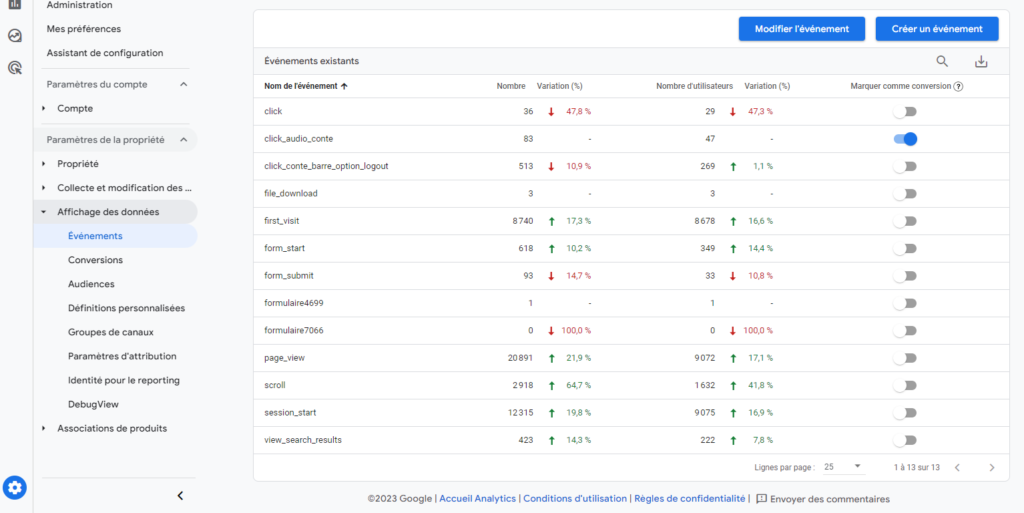
Convierta el evento en conversión de Analytics y Google Ads
Una vez que el evento haya recibido al menos un clic en Analytics , puede convertirlo en una conversión para que aparezca en el informe Participación > Conversiones y luego usarlo como una conversión de Google Ads .
Para hacer esto, vaya a Administración > Eventos y haga clic en el botón de activación » Marcar como conversión » :

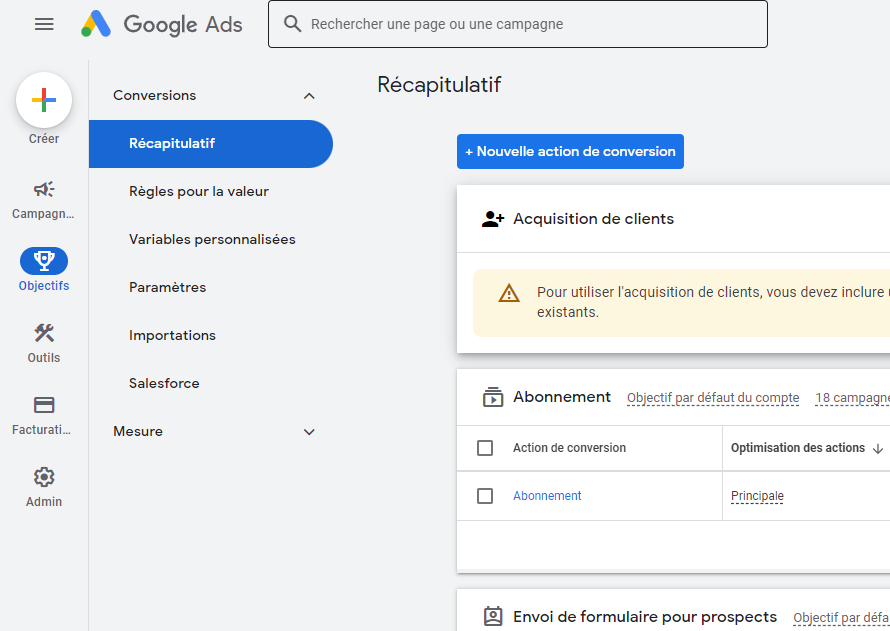
Importer la conversion Analytics sur Google Ads
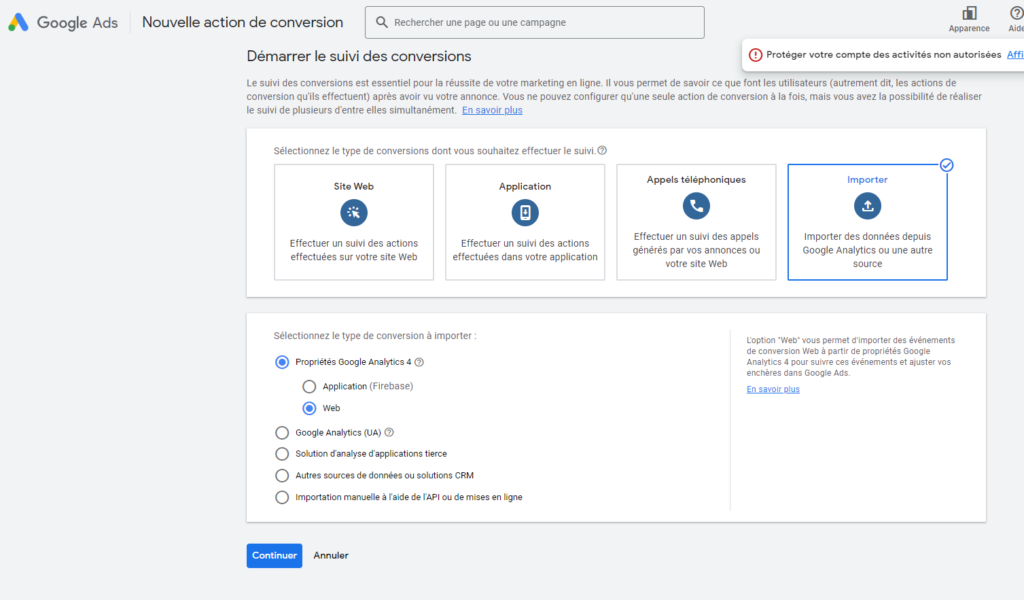
Vaya a Objetivos > Conversiones > Resumen y haga clic en «+Nueva acción de conversión».

Haga clic en “ importar ” y elija “ Propiedades de Google Analytics 4”/Web

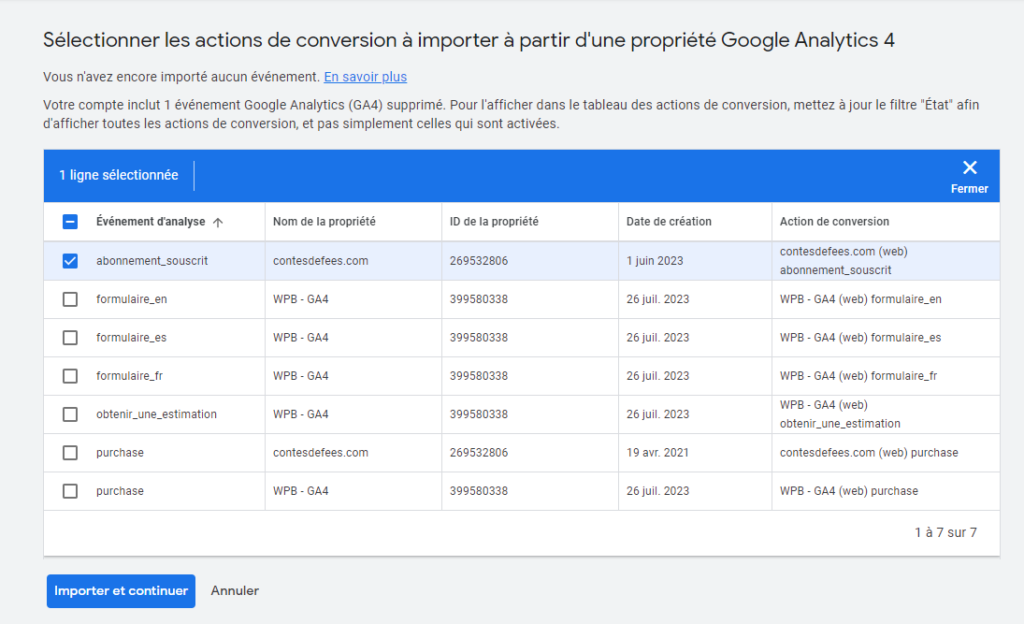
Elige tu conversión e impórtala. ¡Y ahí lo tienes!
(Aquí mi conversión “click_audio_conte” ya no está visible porque la eliminé para poder rehacer la captura de pantalla y probablemente haya un error porque, al contrario de lo que se indica en esta captura de pantalla, no hay ningún filtro de errores – Tenga cuidado de no ¡borra tus conversiones demasiado rápido!)

Esperamos que hayas disfrutado de este tutorial y que puedas medir todas las acciones importantes en tu sitio usándolo: Botones, formularios, videos, promociones, folletos, etc.
Si necesitas ayuda para hacer esto, no dudes en contratarme, soy un desarrollador freelance experto en WordPress e integrador de Google Analytics y Tag Manager y también administro campañas de Google Ads , con experiencia como SEM Manager. Escríbeme aquí .