Contact Form 7 est LE plugin des formulaires de WordPress.
Il est gratuit et génial avec des tones de personnalisations possibles et encore plus d’addon-ons de tierces parties pour le compléter, mais son style est celui des formulaires de la préhistoire de l’internet.
Avec ces quelques lignes de CSS vous pourrez lui donner un peu de fraîcheur en 2-3 clics:
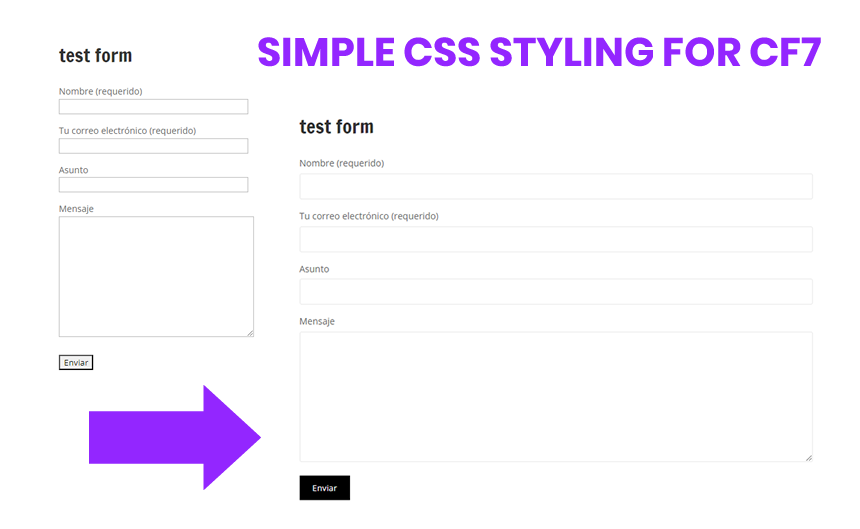
Voici d’abord le résultat:

Voici le code basique que je vous propose, libre à vous de le personnaliser au goût de votre site :
/* CF7 Style */
/*style du bouton envoi */
.wpcf7 input[type=submit] {
background: #000; /*code couleur de fonds */
border: navajowhite; /*code couleur des bords */
padding: 10px 20px; /* Espacement interne pour le rendre plus épais ou plus fin */
color: #fff; /*code couleur du texte */
}
div.wpcf7 .ajax-loader {
float: right; /* changer la position de l'icône de chargement */
}
.wpcf7 input[type=text], .wpcf7 input[type=email], .wpcf7 textarea {
width: 100%; /* champs sur toute la largeur */
padding: 10px; /* Espacement interne pour le rendre plus épais ou plus fin */
margin-top: 4px; /* Espacement externe des champs */
border-radius: 3px; /* Arrondir plus ou moins les angles */
border-color: #e9e9e9; /* Couleur des bords */
}
.wpcf7 label {
width: 100%; /* titre du champs sur toute la largeur */
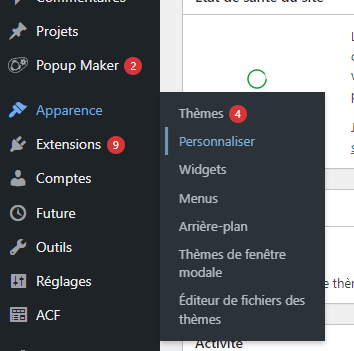
} Pour l’ajouter, le plus simple sera d’utiliser le personnalisateur de WordPress qui se trouve dans le menu apparence > Personnaliser

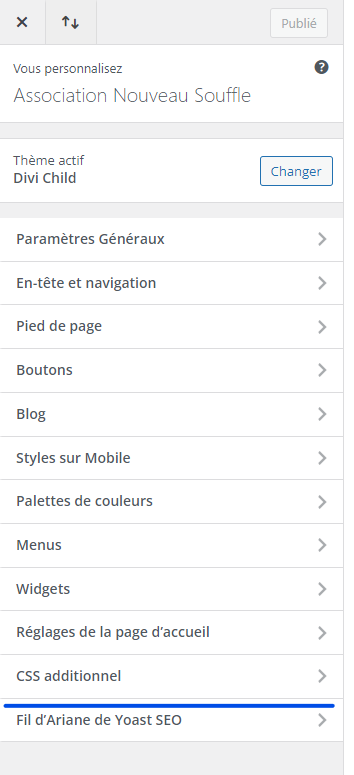
Puis allez à CSS additionnel:

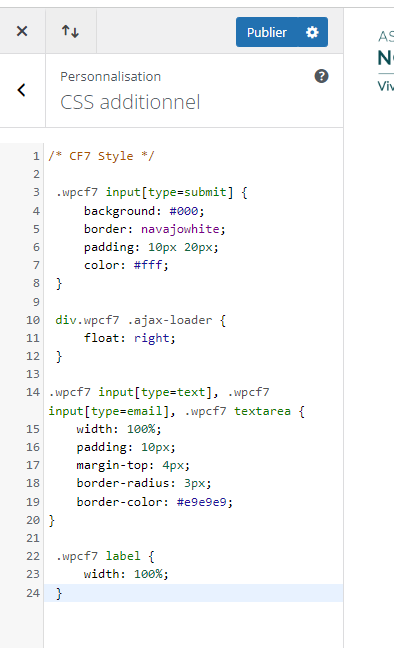
Puis collez-y le script CSS ci-dessus :

Et voilà!
Pour placer le CSS, vous pourrez aussi utiliser d’autres emplacements comme la feuille de style de votre thème enfant, l’intégrateur de votre thème ou un plugin dédié.
Si vous souhaitez l’aide d’un professionnel, je suis expert WordPress depuis 10 ans et suis à votre disposition pour vous accompagner dans la professionnalisation de votre site web. Contactez-moi ici.






