Contact Form 7 es EL complemento de formularios de WordPress.
Es gratis e increíble, con toneladas de posibles personalizaciones e incluso más complementos de terceros para complementarlo, pero su estilo es el de las formas de la prehistoria de Internet.
Con estas pocas líneas de CSS puedes darle un poco de frescura en 2-3 clics:
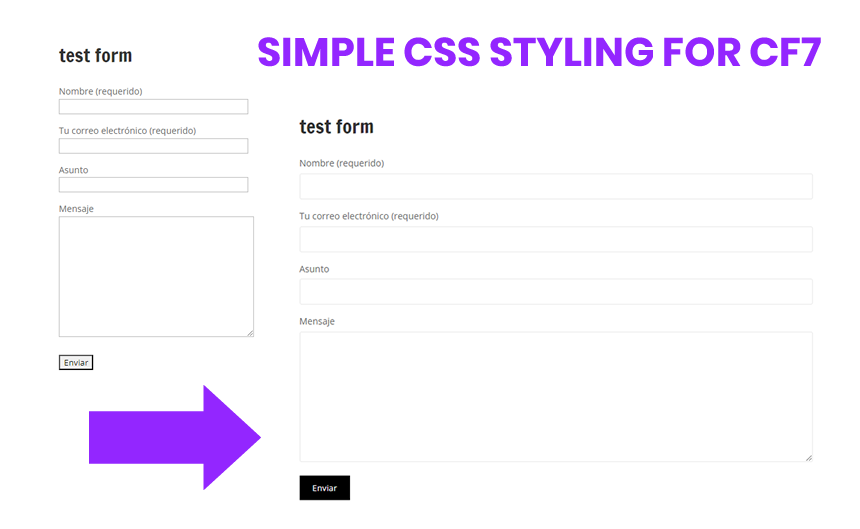
Primero aquí está el resultado:

Aquí está el código básico que le ofrezco, puede personalizarlo para adaptarlo a su sitio:
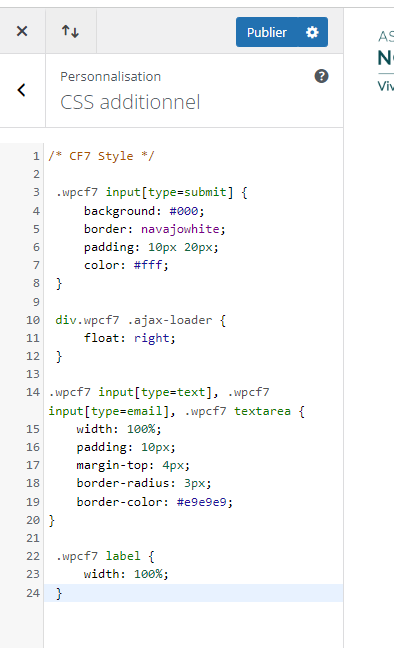
/* CF7 Style */
/*style du bouton envoi */
.wpcf7 input[type=submit] {
background: #000; /*código de color de fondo */
border: navajowhite; /*código de color del borde */
padding: 10px 20px; /* Espaciado interno para hacerlo más grueso o más delgado */
color: #fff; /*código de color del texto */
}
div.wpcf7 .ajax-loader {
float: right; /* cambiar la posición del icono de carga */
}
.wpcf7 input[type=text], .wpcf7 input[type=email], .wpcf7 textarea {
width: 100%; /* campos de ancho completo */
padding: 10px; /* Espaciado interno para hacerlo más grueso o más delgado */
margin-top: 4px; /* Espaciado de campos externos */
border-radius: 3px; /* Redondea las esquinas más o menos */
border-color: #e9e9e9; /* Color del borde */
}
.wpcf7 label {
width: 100%; /* título del campo de ancho completo */
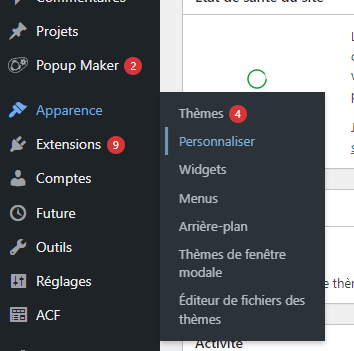
} Para agregarlo , la forma más sencilla será utilizar el personalizador de WordPress que se encuentra en el menú Apariencia > Personalizar.

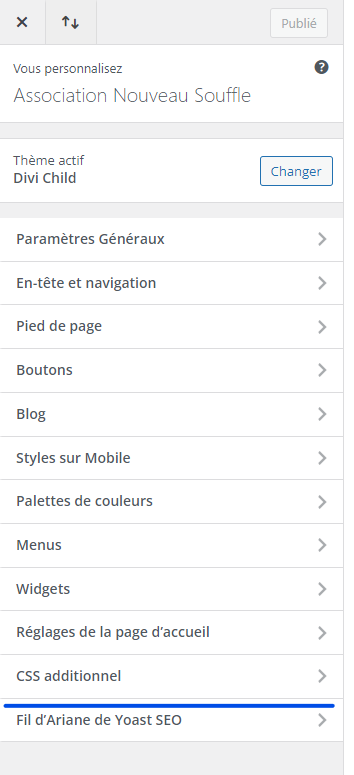
Luego vaya a CSS adicional:

Luego pegue el script CSS de arriba:

¡Y ahí lo tienes!
Para colocar el CSS , también puedes usar otras ubicaciones , como la hoja de estilo de tu tema hijo, el integrador de tu tema o un complemento dedicado.
Si deseas la ayuda de un profesional , soy experto en WordPress desde hace 10 años y estoy a tu disposición para apoyarte en la profesionalización de tu sitio web. Contáctame aquí .